z-index 的使用方法和层级树
更新日期:
CSS 中的 z-index 属性用来设置节点的堆叠顺序,本文介绍下影响节点显示层级的5个规则。如下:
1.定位规则
2.顺序规则
3.默认值规则(浏览器兼容问题)
4.从父规则
5.层级树规则
定位规则
position: static 不会影响节点的遮盖关系
position: relative|absolute|fixed 这样的节点会覆盖没有设置 position 属性或者值是 static 的节点。
W3C 对 z-index 属性的描述中提到:z-index 仅在节点的 position 是 relative|absolute|fixed 才会起作用。
顺序规则
如果不对节点设置 position 或 position=static(即当没有 z-index 干扰)时,元素会按照 Dom 的顺序来显示(即文档流后面的节点会盖住前面的节点)。
默认值规则
当 z-index 有效且设置了值时,其层级高低是: 负数 < 0 < 正数
当 z-index 有效但没设置值时,会有浏览器兼容性问题:是否会参与层级排
(1)在 ie8+ 和 W3C 浏览器中,z-index 默认 auto 【不会参与层级排序】
(2)而在 ie6-7 中,z-index 默认 0 【会参与层级排序】
所以,为了在不同浏览器上有相同的表现,一般都会设置 z-index:0。
从父规则
不要固执地只设置该容器的 z-index(有时会设的很大很大比如 z-index:9999),还要考虑父容器的影响,那是无法逾越的层级。
在设置父的层级时,也不需要所有的父都设,那太浪费。怎么设置可以达到程序的预期,参见下条:层级树。
层级树规则
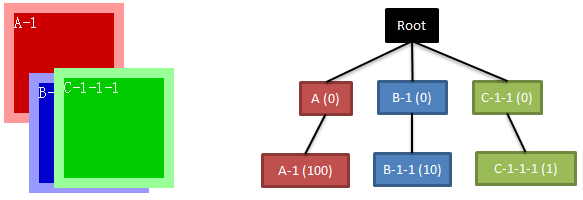
前4条规则都是独立的,但页面是个复杂的环境。我们可以综合以上单个规则,画出层级树,节点的最终层级便可一目了然跃然纸上。
此处为了直观地表达层级树的样子,从 CSS z-index 属性的使用方法和层级树的概念 直接拷贝棵过来,长相如下:

总结
先搞清楚 position、z-index、层级的概念。
再将参与层级排序(即 1.定位规则 和 3.默认值规则)的节点一起,画一个层级树出来(即 5.层级树规则)。
最后依据:深度(即4.从父规则)+ 值(即z-index本身值比大小)便可条理清晰地理顺元素间的层级堆叠关系。
其他
1.本文仅涉及节点属性的层级情况
2.自我感受:Dom树的【树】本身就说明了各个元素间是存在层级关系的,即有父有兄弟有儿子。所以,有些属性要考虑父,也是合情合理的。比如 z-index的从父规则,还有上次的 弹性盒子那牛掰的父容器
参考
CSS z-index 属性的使用方法和层级树的概念:参考的主演来源,挺清晰。
CSS 定位之 z-index 问题分析:里面有作者踩的坑,可学习之。其中一条:慎用js计算z-index
CSS 定位之 z-index问题分析:南瓜小米粥的,上面的作者说Ta研究的比较深