【译】jQuery.ajax()
更新日期:
jQuery.ajax(url [,settings])
执行异步 HTTP(Ajax)请求
url
类型:String
一个字符串,包含请求发送到的 URL
settings
类型:PlainObject
一组配置 Ajax 请求的 键/值 对,所有的设置都是可选的。任何选项的默认值都可以通过 $.ajaxSetup() 来设置。
API 中一共提到了 34 个设置选项,为了方便理解,这里将它们归类介绍。
request 的方法
method
类型:String
默认值:’GET’
请求使用的 HTTP 方法(比如 “POST” “GET” “PUT”) [v1.9.0 中新增]
type
类型:String
默认值 ‘GET’
method 的别名。如果你使用 jQuery 1.9.0 之前的版本,那应该使用 type
? 实际接口中,不区分大小写吧~ get Get GET [感觉英文中之所以大写,是因为英文本身都是小写,为了突出其是个param 或者 关键字,要么大写 要么斜体。但中英搭配就不存在这样的问题啦]
发送的数据
data
类型:PlainObject 或 String 或 Array
发送到服务器的数据。当是 GET 请求时,它会被追加到 url 后面。如果不是字符串类型,它会被转化成查询字符串,processData 选项可以防止这种自动处理。对象必须是 键/值 对,如果值是 Array,jQuery 会用相同的 key 去序列化多个值,基于 traditional 选项设置的值。
?测试-自动字符串处理、数组的序列化。平时几乎都是json…
processData
类型:Boolean
默认值:true
默认情况,在 data 中放的数据会被处理成一个对象(从技术上来讲,除了 String),并转换成查询字符串以适应默认的内容类型(content type) “application/x-www-form-urlencoded”。如果你想发送一个 DOM 文档,或者其他非加工的数据,设置这个选项为 false。
?content-type “application/x-www-form-urlencoded”
?原理:对象 字符串…反正最后传的是字符串
contentType
类型:Boolean 或 String
默认值:’application/x-www-form-urlencoded; charset=UTF-8’
当向服务器发送数据时,使用这个内容类型,默认是 “application/x-www-form-urlencoded; charset=UTF-8”,大多数时候都能满足。
如果明确给 $.ajax() 传递内容类型,那么它总会发送一个请求到服务器(即使没有数据要发送)。在 jQuery 1.6 中,可以设置成 false 告诉 jQuery 不设置任何内容类型头。
Note:W3C XMLHttpRequest 规范规定编码总是 UTF-8,指定其他的字符集并不会强制浏览器去改变编码。
Note:对于跨域请求,把内容类型设置成 application/x-www-form-urlencoded, multipart/form-data, 和 text/plain 以外的任何值,将会触发浏览器发送一个 preflight OPTIONS 请求给服务器。
?只要明确指定了 contentType,就会发送一个请求?是为了问服务器支持某种类型吗…
?contentType 都有啥?
?false也不能避免用户自己传值-导致没有数据的请求啊? 难道jquery背后还会默默的搞些地下动作?
?规范规定了UTF-8,那jquery真正实现的时候是-对于非utf-8的编码 就忽略了-依然用utf-8 还是就当它不存在?-那要它干啥? 改版编码是把数据再重新编下吗 还是 直接把传的非utf-8的编码方式透传给服务器-让服务器去解码吧?…哎,废话真多 脑洞真大 想的真多 只因为目前不知道它怎么工作的…
?跨域的那个 preflight OPTIONS 请求又是干啥的?它和前面提到的“只要明确地传了值就会总发送一个请求”是一回事么?
traditional
类型:Boolean
如果你想使用传统风格的 参数序列化,那就把它设置成 true。
?何为“传统风格”的参数序列化?除了传统的,还是其他什么序列化的方式
?默认值是?
响应的数据类型
accepts
类型:PlainObject
默认值:取决于 DataType
在请求头中的内容类型,告诉服务器它将会接收什么类型的响应。
?它有什么实际的意义么?还是仅仅是为了方便通信
dataType
类型:String
默认值:智能推测(xml, json, script, 或者 html)
你期望从服务器返回的数据类型。如果没有指定它,jQuery 将尝试推断它,基于响应中的 MIME 类型(一个 XML MIME 类型将产生 XML,在 1.4 JSON 将会产生一个 JS 对象,在 1.4 script 将会执行脚本,其他的都会返回一个字符串)。可选的类型(结果会作为第一个参数传给 success 的回调函数)都有:
- “xml”: 返回一个可以通过 jQuery 处理的 XML 文档
- “html”: 返回纯文本 HTML,包含的 script 标签当插入到 DOM 中时会被执行
- “script”: 以 JavaScript 的形式执行响应,并将结果以纯文本的形式返回
可以通过给 URL 添加一个查询字符串参数 “_=[TIMESTAMP]” 来禁用缓存,除非 cache 选项被设置成了 true。注意:这将会把 POSTs 变成 GETs 为了远程域的请求 - “json”: 以 JSON 的形式执行响应,并返回一个 JS 对象。跨域的 “json” 请求会被转化成 “jsonp”,除非在它的请求选项中有 jsonp:false。JSON 数据会以严格方式被解析,任何畸形的 JSON 都会被拒绝,并抛出一个解析错误。在 jQuery 1.9 中,一个空响应也会被拒绝,服务器应该返回 null 或者 {}。(点击 json.org 查看关于适当 JSON 格式的更多信息)
- “jsonp”: 使用 JSONP 加载 JSON 块,添加额外的 “?callback=?” 到你的 URL 末尾,以指定回调。可以通过给 URL 添加一个查询字符串参数 “_=[TIMESTAMP]” 来禁用缓存,除非 cache 选项被设置成了 true
- “text”: 一个纯文本字符串
- 多个空格分隔的值:在 jQuery 1.5 中,jQuery 可以把 dataType 从它在内容类型头中接收到的转换成你所要求的。比如:如果你想把 text 响应当成 XML 来处理,就可以给 dataType 赋 “text xml”。你也可以制造一个 JSONP 请求,以 text 接收到它,然后通过 jQuery 把它解释成 XML,即 “jsonp text xml”。同样,一个简写的字符串,比如 “jsonp xml” ,将会首先尝试把 jsonp 转成 xml,如果失败了,会把 jsonp 转成 text,再从 text 转成xml
?不会智能推测出 jsonp text ?jsonp必须得手动指定-这可以理解。那text嘞?
?jsonp到底是个什么概念….哦 曾经跨域里提到过它。soga [嗯~它是个协议,但直接用的少 jquery本身支持了它] 魂淡啊-这么描述依然不知道它是啥
?响应中的MIME类型
?也就是success里接收的数据的类型,是根据 dataType 这层来指定的…【内含着数据转换,牛掰】
?当是script时,和禁用缓存有啥关联?
?当是script时 把POSTs变成GETs 原因到底是什么?单纯script时呢,还是 &当有时间戳的时候 or 禁用缓存了就这德行了…
?跨域:只要是跨域的 “json” 都会被默默转化成 “jsonp”?—
?也就是 cache:true 的优先级高于时间戳喽
?JSON 数据会以严格方式被解析? 何为严格模式-是双引号么
?还是比较疑惑,jsonp的那个 callback 有啥用?到时测试下,它仅仅是个字符串么 有什么用处
?还有 jsonp 和回调、禁用缓存有什么关系?
converters
类型:PlainObject
默认值:{“* text”: window.String, “text html”:true, “text json”:jQuery.parseJSON, “text xml”:jQuery}
一个包含 dataType-to-dataType 转换的对象。每一个转换器的值都是一个函数,它返回响应转换后的值(v1.5版本中新增)
contents
类型:PlainObject
一个 字符串/正则表达式 对的对象,它决定 jQuery 将会如何解析响应,基于其内容类型(content type)。(v1.5 新增)
?貌似没有用过
scriptCharset
类型:String
只用在 “script” 传输时(比如 “jsonp”跨域请求 或者 dataType:”script” 的请求和 “GET” 类型)。设置请求中使用的 script 标签的 charset 属性。用于当当前页使用的字符集和远程脚本使用的不一样时。
回调及相关
success
类型:Function(Anything data, String textStatus, jqXHR jqXHR)
如果请求成功,就会回调这个函数。它有三个参数:
- @param data: 从服务器返回的数据,通过 dataType 参数进行格式化,或者通过 dataFilter 回调函数-如果指定的话
- @param textStatus: 一个描述状态的字符串
- @param jqXHR(在 jQuery 1.4.x 中是 XMLHttpRequest)对象
在 jQuery 1.5 中,success 也可以接受一个函数数组,每一个函数都会被按序回调。点击查看 Ajax Event。
dataFilter
类型:Function(String data, String type) => Anything
用来处理 XMLHttpRequest 原始响应数据的函数。这是一个预滤函数,去“净化”响应,你应该返回处理后的结果数据。
函数接收两个参数:从服务器返回的原始数据 和 ‘dataType’ 参数。
error
类型:Function(jqXHR jqXHR, String textStatus, String errorThrown)
如果请求失败,就会回调这个函数。这个函数接收三个参数:
- jqXHR (在 jQuery 1.4.x 中是 XMLHttpRequest)对象
- 一个描述错误类型字符串:值除了 null 外,还可以是 “timeout” “error” “abort” 和 “parsererror”
- 一个可选的异常对象 errorThrown,如果发生了异常:当发生了 HTTP 错误时,errorThrown 会收到 HTTP 状态的文本部分,比如 “Not Found” 或者 “Internal Server Error”
在 jQuery 1.5 中,error 也可以接受一个函数数组,每一个函数都会被按序回调。点击查看 Ajax Event。
注意: 当是跨域 script 和 跨域 JSONP 请求时,这个处理器不会被回调。
?跨域的script和jsonp:是指 dataType 设置的么 【但是真实用时 跨域的error也执行了啊…】
?上面不是说当 dataType:’json’ 只要跨域了dataType就会被设置成jsonp
complete
类型:Function(jqXHR jqXHR, String textStatus)
如果请求完成了,会调用这个函数(在 success 和 error 回调执行完之后)。函数得到传过来的两个参数:
- jqXHR(在 jQuery 1.4.x 中是 XMLHttpRequest)对象
- 一个请求状态的分类字符串(”success” “notmodified” “nocontent” “error” “timeout” “abort” “parsererror” )
在 jQuery 1.5 中,complete 也可以接受一个函数数组,每一个函数都会被按序回调。点击查看 Ajax Event。
timeout
类型:Number
设置请求超时时间(单位是毫秒)。它将会覆盖在 $.ajaxSetup() 中设置的全局超时时间。超时的时间计算开始于 $.ajax 调用。
如果浏览器有多个请求要处理,而没有可用连接时,那么请求有可能在发送之前就超时了。在 jQuery 1.4.x 及其之前的版本,如果请求超时了,XMLHttpRequest 对象将会是一个无效的状态;访问其任何对象成员都可能抛出异常。仅在 Firefox 3.0+ 中,script 和 JSONP 请求不会因为超时而被取消;script 仍然会运行,即使它在超时时间之后达到。
?请求没发出去会超时;发送出去一直木有回应也会导致超时吧-为什么这里木有提-总觉得少了什么
?哎呦,特殊的 script 和 JSONP 请求
?timeout超时后,会调用error吧~ 兼容性如何。超时之后的动作们
beforeSend
类型:Function(jqXHR jqXHR, PlainObject settings)
一个请求前的回调函数,可以用来修改 jqXHR(在 jQuery1.4.x 中是 XMLHTTPRequest)对象-在它被发送出去之前。
使用它设置标准的头部,等等。jqXHR 和 settings 对象都会作为参数传进来。这是一个 Ajax Event。beforeSend 函数返回 false 将会取消请求。在 jQuery1.5 中,beforeSend 选项可以被调用,而不管请求的类型。
?也就是这样进化的 XMLHTTPRequest -> jqXHR -> 各种回调
?听起来挺有用的,但是应用场景是?
context
类型:PlainObject
这个对象是将是所有 Ajax 相关回调的上下文。
默认情况,上下文是一个对象,代表在调用中使用的 Ajax settings($.ajaxSettings 与 settings 合并并被传递到 $.ajax)。
比如,指定一个DOM元素作为上下文,将会把请求的 complete 回调的上下文变成这样:
|
|
?代码中的 done() 函数是个什么东东?
statusCode
类型:PlainObject
默认值:{}
一个 HTTP 数字代码和函数的对象,当响应返回匹配的代码时,函数将会被调用。如下代码,当响应状态是 404 时,将会弹出 “page not found”。
|
|
如果请求成功,状态码函数会得到与 success 回调函数一样的参数;如果请求返回 error(包含3xx重定向),那它们会得到和 error 一样的参数。(v1.5新增)
跨域及 jsonp
crossDomain
类型:Boolean
默认值:同域请求默认是 false,跨域请求是 true
如果你想强制跨域请求(如JSONP)在同一个域中,那就把 crossDomain 设置成 true。这允许,比如服务器端重定向到另一个域。(v1.5新增)
?只要显式指定了就一定会优先生效是么,默认的只针对无为?
jsonp
类型:String
JSONP 请求中,这个值会覆盖 callback 函数名。值将会替代 url 中查询字符串中 ‘callback=?’的’callback’。因此 {jsonp:’onJSONPLoad’} 将会变成 ‘onJSONPLoad=?’ 被传送到服务器。
在 jQuery 1.5 中,设置 jsonp 选项为 false 将会阻止 jQuery 给 URL 添加 “?callback” 字符串或者尝试变成 “=?”。在这种情况下,你也应该显式地设置 jsonpCallback。比如 {jsonp: false, jsonpCallback: “callbackName”}
?JSONP请求是在哪设置的? dataType: ‘jsonp’
?据说JSONP请求都是get的
?总结:当是string时 会替换字符串’callback’;当是false时-会阻止在url上添加”?callback”
?那值岂不是 String or Boolean
jsonpCallback
类型:String 或 Function()
JSONP 请求,为它明确指定一个回调函数名。这个值会替代 jQuery 自动生成的随机名字。最好让 jQuery 生成一个唯一的名称,因为这会使管理请求、提供回调和错误处理变得更容易。当你想要更好的使用浏览器缓存的 GET 请求时,你可能要指定一个回调名字。在 jQuery 1.5 中,你也可以给这个选项设置一个函数,在这种情况下 jsonpCallback 的值,会被设置成那个函数的返回值。
?为什么自动生成的会让这三个变得容易:管理请求、提供回调和错误处理?就知道是那次
?POST请求不会被缓存么
?也就是指定了,就不唯一了,就有可能走缓存。如果每次都想直达服务器,则就不指定
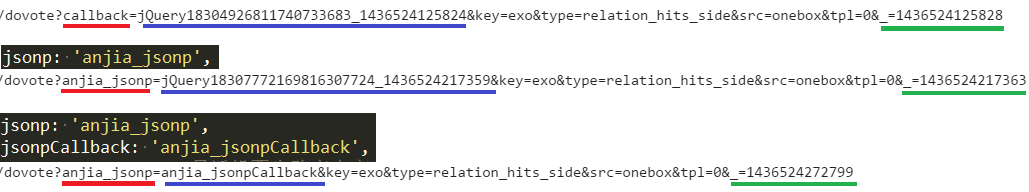
?这个名字太歧义了-带着’callback’,… 它吧,其实就是一个字符串
来,贴张图感受下
缓存
cache
类型:Boolean
默认值:true, 当 dataType 是’script’ 和 ‘jsonp’ 时默认是 false
如果把它设置成 false,这将会强制请求的页面不是被浏览器缓存的。
注意:把 cache 设置成 false,只能正确的工作在 HEAD 和 GET 请求。它的工作方式是给 GET 参数后追加是一个时间戳 “_={timestamp}”,其他类型的请求的时候就不会用到这个参数,
但 IE8 是个例外,当 a POST is made to a URL that 已经被 a GET 请求过了。
?也就是script和jsonp默认不走缓存()
?cache只对HEAD和GET请求有效-想缓存就GET喽。POST一定不缓(也是-初衷是用来提交数据的)
?时间戳的工作原理-只它两用到 其他类型的请求不会用到
ifModified
类型:Boolean
默认值:false
允许请求是成功的,只有响应自上次请求有改变时。这是通过检查 Last-Modified 头完成的。默认值是 false,即忽略头部。
在 jQuery 1.4 中这个技术也检查服务器指定的 ‘etag’ to catch 未修改的数据。
xhr
xhr
类型:Function()
默认值:当 ActiveXObject 可用时是 ActiveXObject(IE),否则是 XMLHttpRequest
创建 XMLHttpRequest 对象的回调。当 ActiveXObject 可用时默认就是 ActiveXObject(IE),否则就是 XMLHttpRequest。
重写以提供自己的实现 for XMLHttpRequest,或改进工厂。
xhrFields
类型:PlainObject
一个 fieldName-fieldValue 对的对象,可以设置本地 XHR 对象。比如,在跨域请求中,你可以使用它把 withCredentials 设置成 true。
|
|
在 jQuery1.5 中,withCredentials 属性没有传到本地XHR,因此 CORS 请求将会忽略这个标志。出于这个原因,我们推荐使用 jQuery 1.5.1+。(v1.5.1新增)
mimeType
类型:String
默认值:’GET’
mine类型,可覆盖 XHR 中的 mine 类型(v1.5.1 新增)
常用-默认值
async
类型:Boolean
默认值:true
默认情况下,所有的请求都会被异步发送。如果你需要同步请求,那就把这个选项设置成 false。跨域请求 和 dataType:”jsonp” 的请求不支持同步选项。注意,同步请求可能会暂时锁住浏览器,当请求还在处理的时候会导致浏览器禁用任何操作。
在 jQuery 1.8 版本中,jqXHR($.Deferred) 的 async:false 已经被废弃了;你必须使用 success/error/complete 的回调选项替代 jqXHR 提供的响应方法,诸如 jqXHR.done() 还有被废弃的 jqXHR.success()。
?大部分请求都是跨域的,也就是…只要跨域 即便你设置成了false同步-其实是没意义的?
?也就是这么多个settings之间,其实是相互制约,且有优先级的喽
?jqXHR 是何方妖孽….用了这么多次 ajax() 从没用过==
?有些废弃的…那谁,整理出来,以后就不要主动使用了,哈
global
类型:Boolean
默认值:true
是否对这个请求触发全局 Ajax 事件处理,默认是 true。设置成 false 会阻止触发全局处理,比如 ajaxStart 或 ajaxStop。它能用来控制许多的 Ajax Event。
其他
url
类型:String
默认值:当前页
一个包含请求发送到 URL 的字符串 (即独于 settings 提出来的第一个 url~)
username
类型:String
在 HTTP 访问认证请求中使用的用户名
password
类型:String
在 HTTP 访问认证请求中使用的密码
headers
类型:PlainObject
默认值:{}
一个附加的 键/值 对对象,随着请求被发送出去,使用 XMLHttpRequest 传输。头 X-Requested-With:XMLHttpRequest 总是会添加,但是它默认的 XMLHttpRequest 的值可以在这里改变。在头部设置的值也可以在 beforeSend 函数内重写 。(v1.5新增)
isLocal
类型:Boolean
默认值:取决于当前页的协议
允许当前环境被识别成 “local”(比如文件系统),即使 jQuery 默认不识别它。下面的协议是目前公认的 local:file,*-extension 和 widget。如果 isLocal 设置需要修改,建议在 $.ajaxSetup() 方法中设置一次。 (v1.5.1 新增)
小结
最常用 14个
- 最常用-传参的:url、data
- 最常用-直接默认的:method|type、async、global(布尔-是否触发全局ajax事件处理器)
- 最常用-回调的:success、error、complete[较少]、beforeSend[较少]、statusCode(响应码/函数 对)
dataType属性|dataFilter函数(对响应数据的格式化|处理)、context(回调上下文)
请求&响应的数据 8个
- 数据类型-请求的:contentType(内容类型)
processData(布尔-是否执行被自动处理)、traditional(布尔-是否用传统的参数序列化) - 数据类型-响应的:dataType(数据类型)、accepts[较少]
converters(dataType-to-dataType)、contents(处理响应的)、scriptCharset(脚本编码)
有一定B格的 5个
- 最常用-超时设置:timeout
- JSONP 请求:jsonp、jsonpCallback [前者替换字符串callback,后者替换随机名字]
- 缓存:cache(仅GET+HEAD请求)、ifModified
其他 8个
setting 选项索引
cache
complete
contents
contentType
context
converters
crossDomain
scriptCharset
statusCode
success
参考
http://api.jquery.com/jQuery.ajax/
jQuery.ajax(url [,settings]) //v1.5
jQuery.ajax(settings) //v1.0